|
||||||||
Manual de Diseño Web,
manual gratis y curso completode DreamWeaver, HTML, FrontPage, GoLive.
Guia paso a paso por FerCyborg |
||||||||
Tutoriales de Diseño de Páginas Web por FerCyborg |
||||||||
|
Con este manual completo y gratuito podrás aprender cómo usar DreamWeaver y HTML para crear páginas y sitios web con sonido de fondo. |
||||||||
Contenido: |
|
|||||||
Incluir sonido en una página webFormatos de audio utilizablesEn ocasiones puede ser útil que una página web tenga música de fondo, o determinados efectos de sonido, por ejemplo al pulsar un enlace. OJO: cambiar metatags,title, titulares y " continúa en".Crear t-diseno-web, nedstat...Existen varios formatos de archivo de sonido que se pueden usar
en Internet sin necesidad de instalar plug-ins:
Los archivos Mp3 no pueden usarse en una página web sin usar plugins (ampliaciones del navegador), lo que desaconseja su uso. Incluir sonido en HTML:<EMBED SRC="tecno-rock.mid" WIDTH=1 HEIGHT=1 AUTOSTART=true LOOP=2></EMBED> El parámetro SRC guarda el nombre de archivo de sonido, que podrá ser del tipo .MID (secuencia MIDI), .WAV ó .AU (sonido digitalizado). Al poner ancho=1 y alto=1, sólo se ve como un punto, lo que permite escucharla música de fondo, sin mostrarse nada en pantalla. El parámetro AUTOSTART indica si el sonido debe comenzar a escucharse automáticamente nada más cargarse la página. “True” significa que sí, y “False” que no comenzará a escucharse hasta que pulsemos el botón de reproducir (sólo visible si el alto y ancho son números mayores) El parámetro LOOP permite indicar
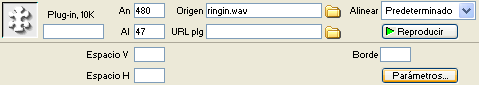
cuántas veces seguidas debe repetirse el sonido. Incluir sonido en DreamWeaver MX:<embed src="ringin.wav" width="480" height="47"></embed> Se incluye desde el panel INSERTAR - MEDIA - PLUG-IN Al dar ese tamaño, te permite ver la “barra de control”, con botones de siguiente, anterior, pausa, etc…. (los del Windows Media Player, es decir, el Reproductor de Medios) Una vez insertado, en el inspector de propiedades, con el botón “Parámetros”, se pueden asignar valores a autostart, loop, etc, pero hay que teclearlos, porque no aparecen listados:
Más informacióncorregir los enlacesSobre formatos de audio, codecs y bit rate en www.guiasytutoriales.es/mp3. Sobre conversión entre formatos de audio, ver mi tutorial en www.guiasytutoriales.es/dbpoweramp. más manuales de creación
web en: Tutoriales de Diseño
de Páginas Web
Si tienes cualquier duda
sobre éste u otros programas, puedes acudir a nuestra comunidad
en MSN AprendeMP3yMIDI,
donde más de 2.000 personas comparten conocimientos y experiencia.
|
||||||||
|
|
||||||||
|
© 2007Fernando Sánchez Gómez (FerCyborg) Prohibida la copia. Todos los derechos reservados. |
||||||||