|
||||||||||
Manual de Diseño
Web, manual gratis y curso completode DreamWeaver, HTML, FrontPage,
GoLive. Guia paso a paso por FerCyborg |
||||||||||
Tutoriales de Diseño de Páginas Web por FerCyborg |
||||||||||
|
Con este manual completo y gratuito podrás aprender cómo usar DreamWeaver y HTML para crear páginas y sitios web. |
||||||||||
Contenido: |
|
|||||||||
Tipos de letra (tipografía) en una página webFuentes tipográficas utilizables en un sitio webCuando creamos un documennto mediante un programa de proceso de textos como Word, podemos usar cualquiera de los tipos de letra incluidos en nuestro ordenador. En el caso de Windows, los diferentes diseños de letra (fuentes) están almacenados como archivos independientes de tipoTTF (True Type Font, fuente de tipo real), o bien OT (Open Type, tipo abierto), dentro de la carpeta de fuentes del sistema. En los ordenadores Mac, el sistema es muy similar. OJO: cambiar metatags,title, titulares y " continúa en".Crear t-diseno-web, nedstat...De este modo, en el documento podemos usar y mezclar tipos de letra a nuestro antojo, y tanto en CD-ROMs como en Internet podemos comprar (o conseguir gratis) miles de fuentes diferentes. Además de las más o menos normales, existen fuentes especiales con símbolos de todo tipo (códigos de barra, código braille, iconos, figuras para mapas, decorativas, capitulares, etc). Sin embargo, para que el ordenador pueda mostrar un texto con una fuente determinada, es necesario que el PC disponga del archivo de tipo de letra correspondiente, y que además lo tenga instalado en la carpeta de fuentes. Así, pues, al distribuir un documento, debemos asegurarnos que el destinatario disponga de las fuentes que hemos usado en el documento. Si un texto se publica en una página web, debemos tener en cuenta que los visitantes de nuestra página no sólo tendrán un diferente conjunto de fuentes instaladas en su sistema, sino que además, pueden tener un ordenador o sistema operativo totalmente distinto al nuestro (Windows, Mac, Linux, Unix, etc), o incluso navegar desde una videoconsola o cualquier otro dispositivo. Si elegimos un tipo de letra poco común, sólo un porcentaje bajísimo de los visitantes podrán ver la página tal y como la ve el diseñador. Por ello, lo mejor es limitar la tipografía a los tipos más básicos, que vienen a ser los tres siguientes:
En ordenadores Mac, se usa la Helvética en vez de la Arial, que es un tipo de letra prácticamente idéntico. Si se usan tipos de letra diferentes, el resultado dependerá de si el navegador del visitante dispone o no de dichos tipos. En caso negativo, los sustituirá por la letra por defecto más parecida (Times, Arial o Courier). Si deseamos usar un tipo de letra especial en nuestra página, la única opción para asegurarnos de que el visitante la vea correctamente, es guardarla como imagen: Es decir, usar un programa de edición de gráficos (Photoshop, Paint Shop Pro, GIMP, etc) para escribir el texto, guardarlo como imagen, e insertarlo como tal imagen en la página web. El inconveniente del método anterior es que el archivo ocupará más Kb (una imagen vale más que mil palabras), y que los buscadores no son capaces de leer el texto que está dentro de una imagen, por lo que no tendrán en cuenta dicho texto en su base de datos, haciendo que tu página sea más difícil de encontrar. Por esas razones, lo más recomendable es utilizar siempre uno de los tipos de letra básicos para el texto, y crear sólo los títulos en formato gráfico. Así, los títulos podrán mostrar características avanzadas más espectaculares (texturas, 3D, sombras, relieve, etc), sin que la página "pese" demasiado. En el siguiente ejemplo, hemos usado una fuente llamada Future, que no es una de las fuentes más conocidas ni utilizadas en ordenadores domésticos. Si la fuente Future está instalada en el sistema, a continuación se mostrará con su aspecto real. En caso contrario, se verá como Times:
En cambio, si el tipo Future está instalado, el abecedario anterior se mostrará igual que la imagen que vemos a continuación:
Esta segunda siempre se mostrará con el aspecto real de la fuente, auqnue no la tengamos instalada, ya que es una imagen, y todas las imágenes se ven del mismo modo en cualquier ordenador (excepto por el tamaño y resolución de la pantalla, claro). Descargar e instalar una fuente en nuestro ordenador
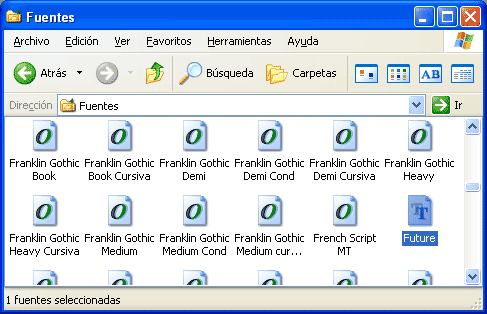
Al abrirla, vemos la lista de fuentes que tenemos instaladas en nuestro ordenador. Los iconos con una "O" indican una fuente "Open Type", y los que tienen "TT" son "True Type":
Más informacióncorregir los enlacesSobre formatos de audio, codecs y bit rate en www.guiasytutoriales.es/mp3. Sobre conversión entre formatos de audio, ver mi tutorial en www.guiasytutoriales.es/dbpoweramp. más manuales de creación web
en: Tutoriales
de Diseño de Páginas Web
Si tienes cualquier duda
sobre éste u otros programas, puedes acudir a nuestra comunidad
en MSN AprendeMP3yMIDI,
donde más de 2.000 personas comparten conocimientos y experiencia.
|
||||||||||
|
|
||||||||||
|
© 2007Fernando Sánchez Gómez (FerCyborg) Prohibida la copia. Todos los derechos reservados. |
||||||||||