Flash - Animación
Por animación entendermos que los objetos que aparecen
en la pantalla cambien de posición, tamaño, aspecto, color, que
giren, se deformen, etc...
Tipos de Animación
En Flash existen tres tipos de animación:
- fotograma a fotograma
- interpolación de movimiento
- interpolación de forma
En la animación fotograma a fotograma, debemos
dibujar cada uno de los fotogramas de la animación uno por uno, al estilo
de las clásicas películas de dibujos animados. Permite una gran
flexibilidad, pero a costa de un elevado esfuerzo. Además, el archivo
debe almacenar los cambios de cada fotograma.
La animación por interpolación consiste
en crear dos objetos diferentes, cada uno de ellos en fotogramas claves no contiguos,
y hacer que Flash dibuje automáticamente los pasos intermedios. En este
caso, el archivo sólo almacena los estados inicial y final.
La animación por interpolación de movimiento
es que la debemos elegir cuando los objetos de los dos fotogramas claves
sólo se diferencian en su posición, escala o rotación
La animación por interpolación de forma
ese diferencia en que gradúa el cambio de la forma del objeto, realizada
a través de la manipulación de sus puntos de control bezier. También
permite cambiar el color.
Consideraciones
Se llaman Fotogramas Clave a los que contienen cambios
en la forma o posición del objeto
Para que un objeto se muestre en pantalla en un fotograma
determinado, debe crearse un fotograma (no clave). Se mostrará así: .
El rectángulo blanco significa que no ha habido cambios de forma ni posición.
.
El rectángulo blanco significa que no ha habido cambios de forma ni posición.
Podemos mover los fotogramas clave o los del rectángulo
para cambiar los puntos de inicio o fin de la animación.
Podemos variar la velocidad de toda la animación
en "Modificar-película-Veloc Fotogramas": nº de fotogramas/seg.
Podemos copiar un fotograma clave y pegarlo en otra
posición para volver a esa situación después de haberla
cambiado.
Cómo Crear Animaciones
Para crear una interpolación de movimiento,
el mejor método es seguir exactamente los siguientes pasos:
- Crear el objeto en el fotograma clave inicial
- Crear interpolación de movimiento (con el botón derecho)
- Insertar un fotograma clave al final
- Mover el objeto en el fotograma clave final (y/o escalarlo, y/o rotarlo)
Si todo ha salido bien, se verá así:

En cambio, si falta el fotograma clave final,
será así: 
Y si lo que falta es crear la interpolación,
veremos: 
Para crear una interpolación de forma,
el mejor método es seguir exactamente los siguientes pasos:
- Crear el objeto en el fotograma clave inicial
- Crear interpolación de forma (en la paleta "Fotograma",
elegir interpolación: "Forma")
- Insertar un fotograma clave al final
- Modificar el objeto en el fotograma clave final
Si todo ha salido bien, se verá así:

Para crear un fundido de color, seguiremos los
mismos pasos que en la interpolación de forma, pero en este caso debemos
asignar diferentes colores a los fotogramas inicial y final. OJO: antes, hay
que "separar" el texto.
Posibles problemas en las animaciones por interpolación:
- Antes de animar mediante el panel "Fotograma" un objeto con
borde (por ejemplo, un rectángulo o una elipse), o uno que esté
formado por varios objetos, debemos agruparlos ("Modificar-Agrupar").
Si elegimos "crear una interpolación de movimiento usando el botón
derecho, Flash agrupa automáticamente los objetos seleccionados.
- No podemos animar independientemente cada letra de una palabra a
no ser que las distribuyamos en diferentes capas (cada letra en una capa)
- No podemos cambiar el color de un texto gradualmente si no está
convertido a gráfico. ("Modificar-Separar")
- Si dos objetos van a animarse de formas diferentes, es mejor colocar
cada uno en una capa diferente.
- Si queremos hacer una interpolación de forma y movimiento a la
vez, debemos elegir la de forma.
- Si sólo deseamos cambiar la posición, rotación o
escala (tamaño), no debemos hacer una interpolación de forma.
En su lugar, elegiremos una interpolación de movimiento.
Cómo crear una línea a través de
la cual se moverá el objeto:
- Crear el objeto en el fotograma clave inicial
- Agregar una Guía de Movimiento (con el botón derecho encima
del nombre de la capa)
- Crear interpolación de movimiento (con el botón derecho apuntando
al fotograma inicial)
- Insertar un fotograma clave al final
- Mover el objeto en el fotograma clave final (y/o escalarlo, y/o rotarlo)
- En la capa guía, crear un trazado (con el pincel, la pluma, el lápiz,
el óvalo e el rectángulo)
- Insertar un fotograma clave en la capa guía, al final
- Arrastrar el objeto en cada fotograma clave hasta que ajuste con el comienzo
o fin del movimiento trazado.
- Si deseamos que la forma gire a la vez que el trazado, debemos elegir "Orientar
según trazado" en la paleta fotograma, en el fotograma inicial.
- Podemos ocultar el trazado de guía ocultando la capa que lo contiene
(botón del ojo)
Cómo cambiar el color de un texto gradualmente:
Veamos cómo hacer el famoso efecto de "fade in"
o "fade out" (desvanecimiento) de un texto, que cambiará de
color poco a poco, del color de fondo a otro, o de otro al color del fondo (o
entre dos colores cualesquiera)
- Crear el objeto en el fotograma clave inicial, con el color inicial
- Separar el texto ("Modificar-Separar")
- Crear interpolación de forma (en la paleta "Fotograma",
elegir interpolación: "Forma")
- Insertar un fotograma clave al final
- Cambiar el color del objeto en el fotograma final
¿Cómo hacer un giro de 360º o más?

Si intentamos hacer una interpolación de movimiento
para un objeto que deseamos girar 360º, o incluso varias vueltas, veremos que
no funciona mediante el método normal, puesto que Flash realizará
el cambio por el camino más corto. Si lo hemos girado 380º, Flash sólo
girará 20 (380-360). Si la rotación es múltiplo de 360º,
el objeto vuelve a quedar en la misma posición en la que estaba, por
lo que no se girará nada en absoluto.
El método adecuado para rotar una vuelta o más
es:
- Crear el objeto en el fotograma clave inicial
- Crear interpolación de movimiento (con el botón derecho apuntando
al fotograma inicial)
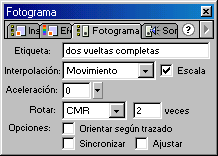
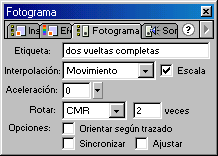
- En la paleta "Fotograma", elegir Rotar: "CMR" para que
gire en el sentido de las agujas del reloj, o CCRM, en el contrario.
- En la paleta "Fotograma", elegir el número de vueltas completas
- Insertar un fotograma clave al final
| (c)
Fernando Sánchez Gómez |
|
17-Julio-2001
|
Se
permite la copia e impresión de este tutorial para uso estrictamente
particular,
siempre que permanezca todo su contenido sin modificación alguna.
Cualquier otro uso deberá ser consultado previamente al autor.
Se prohibe expresamente su publicación sin la previa autorización
del autor.
|
![]() .
El rectángulo blanco significa que no ha habido cambios de forma ni posición.
.
El rectángulo blanco significa que no ha habido cambios de forma ni posición.![]()
![]()
![]()
![]()