
Son aquella que permiten que el usuario decida el flujo de los acontecimientos, en respuesta al uso de botones en la pantalla, o cuando la película llega a determinado fotograma. Por ejemplo: cuando el usuario hace clic (u otro evento) sobre un botón, se abre una página web en otra ventana, o se detiene la película, o se mueve a un número de fotograma determinado. También se pueden mover objetos, teclear datos en formularios y enviarlos, etc...
Fash dispone incluso de un completo lenguaje de programación propio llamado ActionScript, aunque las acciones más habituales y útiles se pueden usar perfectamente sin conocer dicho lenguaje ni tener conocimientos de programación.
Flash permite controlar varios eventos, y asignarles diferentes acciones, pero también podemos indicar que la reproducción debe detenerse al llegar a un fotograma determinado, para que el usuario decida dónde seguir mediante un botón. Es decir, podemos acciones a botones o a fotogramas.
|
EVENTOS |
|
de Ratón |
|
Presionar: (clic) presionar el botón del ratón mientras el puntero se encuentra sobre el botón. |
|
Liberar (predeterminado): liberar el botón del ratón mientras el puntero se encuentra sobre el botón. Esto configura el comportamiento estándar de hacer clic. |
|
Liberar fuera: liberar el botón del ratón cuando el puntero no se encuentra sobre el botón. |
|
Situar sobre objeto: (mouse over) desplazar el puntero sobre el botón. |
|
Situar fuera de objeto: (mouse out) desencadena la acción al desplazar el puntero fuera del botón. |
|
Arrastrar sobre: desencadena la acción al presionar el botón del ratón mientras el puntero se encuentra sobre el botón, se desplaza fuera del botón y, a continuación, vuelve a desplazarse sobre el botón. |
|
Arrastrar fuera: desencadena la acción cuando el botón del ratón se presiona con el puntero sobre el botón y, a continuación, el puntero se desplaza fuera del botón. |
|
de Teclado |
|
Presión de tecla: al presionar la tecla especificada. Si selecciona esta opción, debe introducir la tecla en el cuadro de texto. |
|
ACCIONES Básicas (hay muchas más) |
|
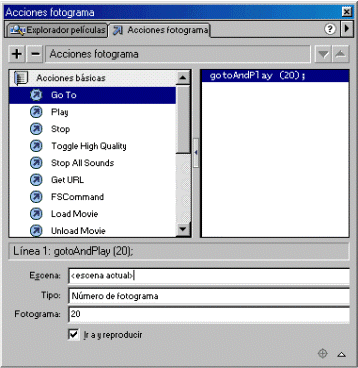
Go To (Ir A): Saltar a un fotograma o a una escena |
|
Play (Reproducir) y Stop (Detener): Reproducir y detener películas. |
|
Toggle High Quality: (Conmutar alta calidad): ajusta la calidad a alta. |
|
Detener todos los sonidos: todos los sonidos se silencian. |
|
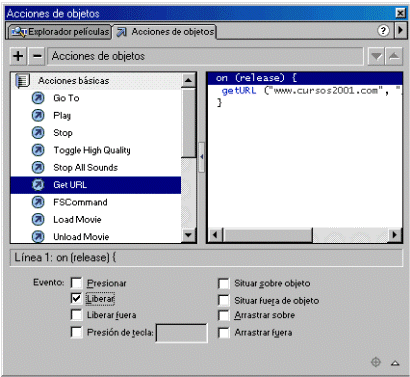
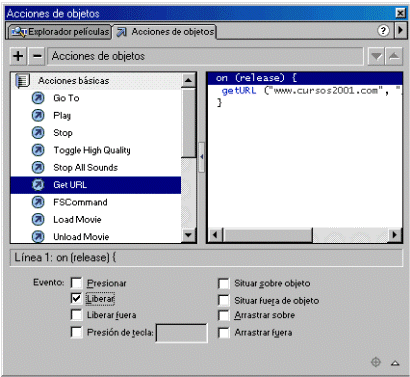
GetURL (Obtener URL): Saltar a un URL diferente |
|
FSCommand: Controlar Flash Player que está reproduciendo una película |
|
LoadMovie (Cargar película) y UnloadMovie (Descargar película) |
|
Tell Target: (Indicar destino) Controlar otras películas o clips de películas. |
|
If Frame Is Loaded:Comprobar si se ha cargado un fotograma o no. Para el típico "cargando..." |
|
On Mouse Event: Asignar un evento de ratón o una tecla de teclado que desencadene la acción. |

Las acciones se pueden asignar mediante el panel Acciones, que se muestra eligiendo el menú: "Ventana-Acciones".
Todas las acciones están en inglés, incluso en la versión en castellano del programa. Están organizadas en categorías.
Algunas acciones requieren el uso de diversos parámetros; por ejemplo, para la acción GoTo (ir a) debemos indicar el número de fotograma al que ir, y podemos elegir si además, queremos reproducir desde dicho sitio.

NOTA: Algunas acciones no se pueden probar en la ventana de edición de Flash, pero sí cuando usamos el menú "Control - Probar Película" (o pulsando Control-Intro). Las acciones de fotograma pueden funcionar si está activada la opción "Habilitar acciones de fotogramas simples" del menú "Control".
Es conveniente colocar todas las acciones en una misma capa, para mayor comodidad, y debe estar
Podemos borrar acciones seleccionándolas y haciendo clic en el botón - ó en la tecla "Supr".
|
¿Qué queremos? |
¿Cómo se hace? |
|
Repetir una serie de fotogramas (bucle) |
En el fotograma final, insertamos la acción GoTo (Ir A) e indicamos el número del fotograma inicial. (OJO: debemos poner botones en todo el fragmento, para que el usuario pueda salir del bucle. |
|
Mostrar una animación cuando el usuario lo desee. |
En el fotograma anterior a la animación, insertamos la acción Stop (Detener), y colocamos en el mismo fotograma, un botón al que asignamos la acción Play (reproducir) |
|
Detener la animación cuando el usuario lo desee |
En todo el fragmento donde se pueda detener, colocamos un botón al que asignamos la acción Stop (Detener). Debemos mostrar también un botón Play (reproducir), si queremos que se pueda continuar. |
|
Mostrar una página web al pulsar un botón. |
En el fotograma/s deseado/s, insertamos la acción GetURL (Conseguir URL) e indicamos la dirección de la página web deseada (local -datos.htm- o remota www.cursos2001.com), y la ventana o marco donde queremos abrirla. |
|
Mostrar una animación cuando el usuario pase el ratón sobre un botón |
Asignar al botón la acción "On Mouse Event,", e indicar "Situar Sobre Objeto". A continuación, insertar la acción "GoTo" y teclear el número de fotograma donde comienza dicha animación. |
Importante: Si permitimos parar la animación mediante un botón, debemos añadir otro botón para continuarla. Hay que prever todas las situaciones para no dejar al usuario sin posibilidad de elegir (excepto si deseamos que la animación se desarrolle sin intervención del usuario)
| (c) Fernando Sánchez Gómez |
17-Julio-2001
|
|
|
Se
permite la copia e impresión de este tutorial para uso estrictamente
particular, |
||